เมื่อวาน ผมไม่ได้มาอัพให้ เพราะว่า. .
ตอนทำรูปการสอนดีๆแล้วคอมมัีน ทรยศ!! =O=
เลยรีใหม่ ส่วนไอ่รูปที่จะัเซฟ ก็หายไปหมดเลย T.T
เซฟได้บางส่วนเอง หมดอารมณ์ . . = =''
วันนี้ก็เลยทำต่อ เฮ้อออ เหนื่อยจริิงง
รูปครั้งนี้เยอะมากกกกกกกกกกก ขอบอก ^ ^
(โหลดดดโหดดด!!)
เอาหละมาเริ่มกัน ^^
ผลโหวตที่มากที่สุดก็คือ. .
Blood 3D Designed
คะแนนกินขาดด!! *,.....,*
Photoshop tutorials Text Effect Design :: Blood 3D Designed
เริ่มด้วยการเปิดรูปขึ้นมาใหม่
เอาขนาดเท่าไหร่ก็ได้ กะกับขนาดอักษรตัวหนังสือให้พอดีเอาครับ ^^
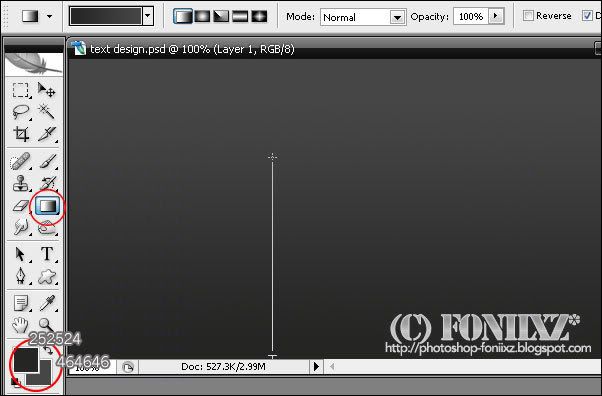
ทีนี้ใช้ Gradient สีเทาๆ ทำเป็น background
โดยใช้ Code สี ของ
foreground = #252524 , background = #464646 ครับ
แล้วลากให้ได้จากอ่อนไปหาเข้ม แบบรูป

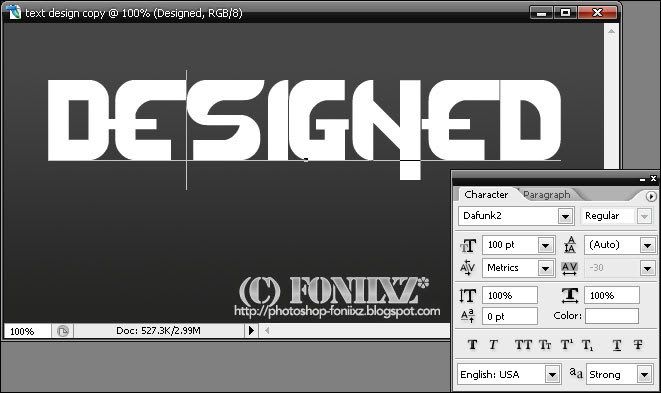
ทีนี้พิมพ์ตัวอักษรที่ต้องการลงไป ส่วนผมใช้ font ชื่อ Dafunk2
(Search หาได้ทั่วไปจาก google ครับ ^^)
หรือจะลองหาตาม webs พวกนี้ Webs download fonts and brushes
ถ้าไม่มีเอา fonts อื่นก็ได้ครับ แต่ขอหนาๆ
ถ้า Set ค่า TEXT เหมือนในรูปก็จะแจ่ม !
(โดยคลุมดำTEXTแล้วกด Ctrl+T)

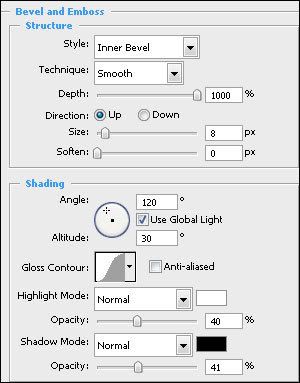
หลังจากนั้นไปที่เอฟเฟค (f) >> Bevel and Emboss
set ค่าตามรูป

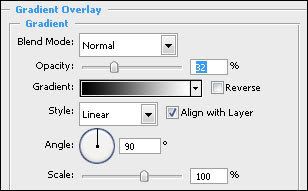
Gradient Overlay set ค่าตามรูป

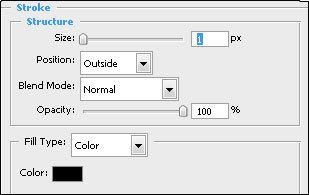
ใส่ขอบซะหน่อย ปรับตามนี้โดยไปที่ Stroke

กด ok ก็จะได้ TEXT รูปร่างหน้าตาประมาณแบบนี้ ^ ^

กดเพิ่ม layer ใหม่ขึ้นมาเอาไว้บนสุด
หลังจากนั้น ก็ใช้ Brush Blood (บรัชเลือด) สีแดงสดๆ
สาดลงไป อย่างมีศิลป์สุดแรง =O=

อ้าว! แล้วถ้าไม่มีบรัชหล่ะ???
>_______< อ่ะ ใครไม่มี Brush เลือด ผมอัพไว้ให้แล้วหล่ะ โหลดกันตามสบาย ^ ^ ถ้าไม่ชอบแบบที่ผมอัพให้ ก็ search หาได้ตาม web download brush ได้เลย
Download Blood Brush คลุมดำเพื่อดู password
Spining
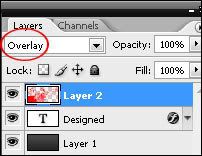
พอสาดเลือดกันอย่างเมามันส์ไปข้างหนึ่งก็เปลี่ยนโหมดเป็น Overlay ซะ

กลับมาที่ layer ที่เป็น TEXTให้เรากดปุ่ม Ctrl บน keyboard ค้างไว้แล้วจิ้มลงไปที่
เลเยอร์TEXTที่อยู่ในกล่องของเลเยอร์ =O=
ดังนั้นมันก็จะมีเส้นประ ออกมาแบบนี้

หลังจากนั้นกด Ctrl+shift+I เพื่อสร้าง selection รอบๆอีก
(หรือคลิ๊กขวา select inverse)
มันจะได้เส้นประออกมาตรงกรอบแบบนี้
หลังจากนั้นก็ไปคลิ๊กที่เลเยอร์เลือดแล้วกด delete
เลือดที่มันอยู่นอก TEXT ก็จะหายไป ว้าววว!!

ทีนี้เรามาทำเงาเพื่อความสมจริงกันเถอะ!
สร้างเลเยอร์ใหม่ขึ้นมาเอาไว้บน background นะครับ ใช้
selection วงกลม ทำเป็นเงาขึ้นมาบริเวณ ตรงฐานของ TEXT
คลิ๊กขวา เลือก Feather ใส่ค่าซัก 3-4 กด ok แล้วเทสีดำลงไป
ปรับค่า Opacity ที่กล่องเลเยอร์เหลือซัก ~50-70%

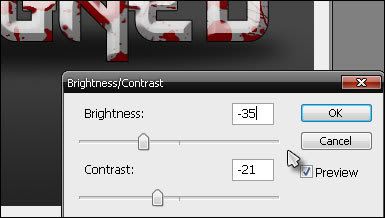
อ้อ! ถ้าอยากให้สีของเลือดเข้มๆก็ปรับค่า Brightness/Contrast ได้ครับ

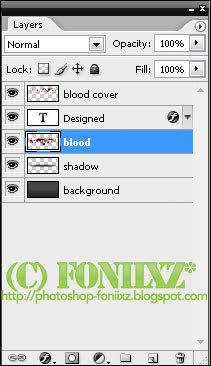
ทีนี้กดเพิ่มเลเยอร์ใหม่ขึ้นมาเอาไว้บน เงา (shadow)

สาดเลือดลงไปอีกครังให้แบบกระจายๆ อยู่แถวๆๆฐานของ TEXT ครับ

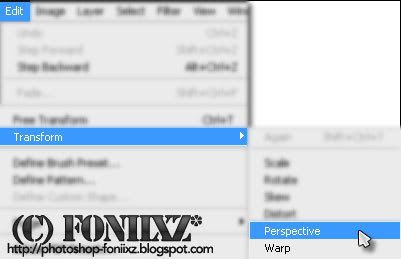
ไปที่ Edit>>Transform>>Perspective

ย่อเลือดให้ดูมีมิติ แบบว่า มันซูมตรงฐานออกมาอ่าครับ
(อันนี้ลองใช้จินตนาการ แล้วลองดึงๆลูกศรในการย่อดูเรื่อยๆ)
รูปนี้ผมซูมรูปออกครับ เพื่อที่จะได้ย่อง่ายๆและเห็นบริเวณทั้งหมด

หลังจากนั้นงานของเราก็จะเสร็จแล้วเย้!! (รู้สึกว่าจะรูปเดิมตอนเอาไปโหวต หึๆ)

* รูปในนี้ องค์ประกอบตั้งแต่ ต้นจนจบ อาจจะไม่เข้ากันเพราะผมทำ การสอนนี้หลายครั้งงมากกก
เนื่องจากคอมมัน รวน ก็เลยทำขาดๆ กลางๆงาน แล้วก็เซฟได้แค่ซัก5-6 รูปเอง
จาก 10กว่ารูป ดังนั้นพอทำใหม่ อะไรมันก็ไม่เหมือนเดิม =O=
บ่นซะยาววเลย = ='' . .
หวังว่าเพื่อนๆคงชอบ หุๆ เพราะผมไม่ได้อัพนานมากๆ (นอกจากเมื่อวาน)
ถ้า Copy บทความตอนไหน ไปก็ให้เครดิส บ้างนะครับ ผมจะขอบพระคุณเป็นอย่างสูงเลย ^ ^
TEXT DESIGN, 3D text, text effect





1 ความคิดเห็น:
ขอบใจนะจ๊ะ
...
p2create@hotmail.com
แสดงความคิดเห็น