ลองเอาไปฝึกทำกันดูนะครับ ผมว่าสวยนะ แถมยังดู Proๆ อีกด้วยหละ
ออกแนว glass นิดๆ >w< เริ่มเลยนะครับบ เปิดกระดาษขึ้นมาครับ เอาประมาณ 400*150
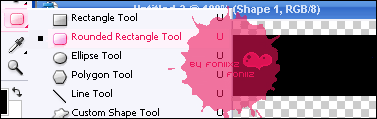
ใช้เครื่องมือ Rounded Rec. .
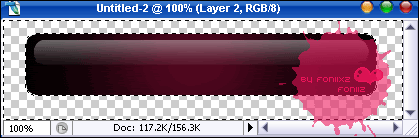
ที่เป็นรูป 4 เหลี่ยมมนๆ นะครับ ลากเป็นแถบ สีดำ ยาวๆ1อัน ^ ^~

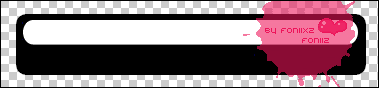
ใช้เครื่องมือเดิม (Rounded Rec. .) อีกครั้ง ทำเป็นแถบ แต่ใช้สีขาวนะครับ
ลากลงบน แถบสีดำอันแรกให้ได้ลักษณะประมาณข้างล่าง

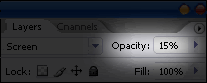
ทีนี้แถบขาวๆที่เราทำเมื่อกี้หนะ ปรับค่า Opacity ที่กล่องเลเยอร์
ให้เหลือประมาณ 10-20 อ่ะ เลือกเอาเลยว่าชอบเลขไหน
(แล้วไปแทงหวยซะ =O= ล้อเล่นครับบบT^T~)

ทีนี้กดเพื่มเลเยอร์ขึ้นมาใหม่ (เอาไว้บนสุด)

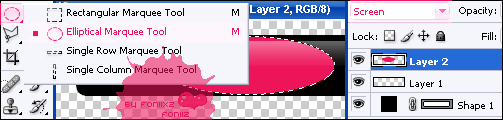
ใช้เครื่องมือ selection แบบ วงกลมหรือที่เรียกว่า Elliptical Marquee. .
มาทำ selection วงกลม แนวขวาง (เหมือนรูปข้างล่าง) ให้พอดีกับ แถบ สีดำนะครับ
เลือกเทสีอะไรก็ได้ลงไป (ขอเข้มๆแจ่มๆ จะดีมาก) แล้วเปลี่ยนโหมดเป็น Screen ซะ
ทีนี้ กด Ctrl+d หรือ คลิ๊กขวา deselect เพื่อให้เส้น selection หายไป~

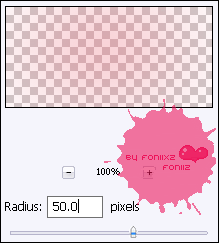
ไปที่ Filter>>blur>>Gaussian blur
ใส่ค่าประมาณ ~50 (ไม่ต้องกลัวว่าจะเยอะเกินไปนะครับ =O=)

กดok ก็จะเริ่มเห็นเค้าโครงของ menu bar แล้ววว
ตรงนี้อ่านดีๆ!
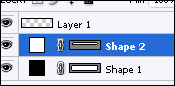
ทีนี้ทำการรวมเลเยอร์ ที่เป็นแถบสีดำกับขาวเข้าด้วยกันซะ (หวังว่า เพื่อนๆสามารถ. .)
ถ้าไม่ก็อ่านตรงนี้ครับ =O=. .
รวมเลเยอร์โดยการโดยการปิดตา เลเยอร์ที่เราใส่ค่า ประมาณ ~50ไปเมื่อกี้
แล้ว กดที่เลเยอร์สีดำหรือขาวก็ได้ พร้อมกับ Ctrl+shift+E
ดังนั้นผลที่ได้คือ เลเยอร์ที่เป็น แถบทั้ง 2 อันนั้นจะรวมกัน เหลือเป็นเลเยอร์เดียว =O=
(ตอนนี้เปิดตา เลเยอร์ของสีฟุ้งๆได้แล้ว. .)
ตรงนี้ก็ต้องอ่านดีๆอีกครับ !
กด ctrl ค้่าง พร้อมกับจิ้ม เม้าส์ ลงไปบนกล่องเลเยอร์ที่
เลเยอร์แถบขาว-ดำทั้ง 2 อันเคยรวมกันอยู่ =O=
(พอจะนึกภาพออกไหม. .)
ทีนี้ก็จะมีเส้นประโผล่จากไหนไม่รู้มารอบๆแถบสีดำนั้นอ่ะ
ดังนั้นเราก็ทำการกด Ctrl+shift+I ซะครับ
หลังจากนั้นรอบๆกระดาษก็จะมีเส้นประที่โผล่มาเพิ่มอีก
ดังนั้นให้เรา คลิ๊ก กล่องเลเยอร์ที่มีเลเยอร์ของสีที่ฟุ้งๆอยู่ข้างบนครับ แล้วกด
delete ซัก 2-3 รอบเพื่อความซะใจ
(ผลที่ได้คืิอสีฟุ้งๆ นั้น ที่อยู่นอกกรอบ แถบดำๆจะหายไปครับ)
เพื่อนๆจะคิดว่า. . .
(ทำไมสอนตอนนี้มันงง แบบนี้ ใช่ไหมครับ ผมพยายามอธิบายสุดๆแล้วนะ T.T)

โอ้ววว ทีนี้เราก็จะได้ menu bar เกืือบๆ จะ สมบูรณ์ แล้วครับ
กด deselect ซะถ้าเส้นรอบๆกระดาษนั้นยังไม่หายไป
อืมมม. . ทีนี้เราก็จะได้ menu bar สวยๆของจริงแล้วละ
(ถ้าทำออกมาสำเร็จนะครับ T.T)
พิมพ์คำหรือตกแต่งอะไรเพื่้มเติมได้เลย >w< ของผมก็ออกมาเป็นรูปร่างประมาณนี้ ^ ^ (อันนี้เอามาประยุกต์กับปุ่ม จำพวก links, enter ได้ ครับ หรือจะทำเป็น menu bar ไปเลยก็ไ้ด ^ ^~)

(เสียดายที่เอาไปใช้ไม่ได้เพราะผมไม่มี web ส่วนตัว T.T. . )
อืมมม จบแล้วครับ สำหรับบทนี้
ยาวมากๆเลยใช่ไหมหล่ะ ^ ^
อ้อ. .ฝาก poll ที่อยู่ข้างๆบล็อก ในการโหวตด้วยนะครับ ^^~
ยังไงก็อย่าลืมมาเยี่ยมบล็อกนี้บ่อยๆนะครับ ^^
make menu bar, create menu bar, glass button, web design, design button
photoshop tutorials





1 ความคิดเห็น:
นายทำได้เจ๋ง จิงๆ อ่า
เราช๊อบบบชอบ
:))
แสดงความคิดเห็น